
网站应用平台7月11日新增一款个性化验证码生成器
请进入网站后台“应用”栏目查看最新应用
网站应用平台代理加盟和咨询请联系:
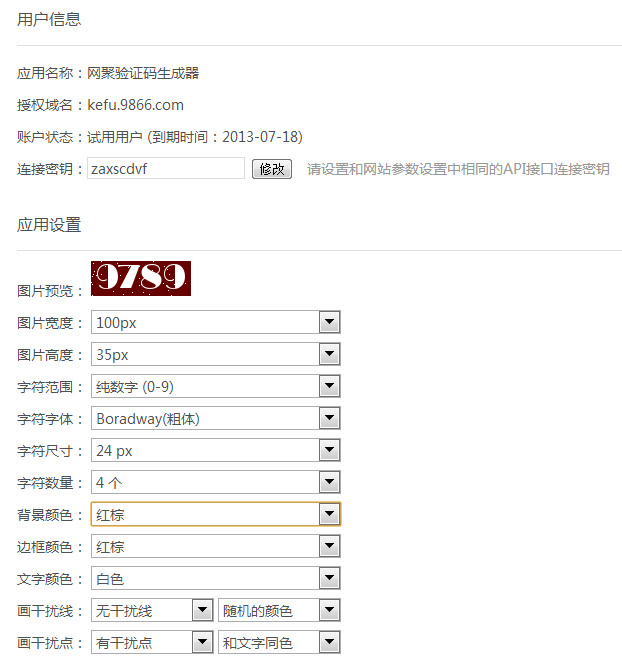
设置界面截屏:
----------------------------------------------------------------------
附:应用介绍
----------------------------------------------------------------------
您是否感觉一般的图片验证码不符合您的网站风格,请人定做漂亮的验证码费用较高;您是否因为虚拟主机不支持GD2图形库,不能使用纯图片型的验证码,导致验证码容易被破解...请使用在线验证码生成器!“验证码生成器”是由第三方服务器提供的个性化图片验证码应用服务。安装“验证码生成器”应用后,可以自定义设置图片验证码的大小、字体、字号、背景颜色、边框颜色、文字颜色,干扰点,干扰线等元素,生成符合自己网站风格的个性化图片验证码。通过排版将“验证码生成器”插件插入到有验证码的页面任何位置,即可自动替换原来的验证码图片。
使用说明:
1、安装本应用,安装后全功能免费试用7天。
2、进入本应用设置界面,首先设置连接密钥,和网站参数设置中相同的API接口连接密钥。
3、自定义设置图片验证码的大小、字体、字号、背景颜色、边框颜色、文字颜色,干扰点,干扰线等元素,并即时预览验证码图片。
3、通过网页排版,安装“验证码生成器”插件。然后在需要显示图片验证码的页面(如会员注册、登录页)插入该插件,即可自动替换原来的验证码图片。
4、“验证码生成器”插件默认插入在网页底部,也可以放到任何位置,不需要将插件覆盖原来的验证码区域。(注意事项:插件需要比会员登录插件晚插入到页面,以保证代码的执行顺序)
备注:
验证码生成器应用和插件需要 PHPWEB v2.0.53版本支持,如果您的网站尚未升级到此版本,请先升级。
开发者:
由于插件只能插入到前台网站,如果后台登录需要使用验证码生成器,请将以下JS代码插入到网站admin.php文件的</body>标记之前:
<script type="text/javascript" src="http://9866.com/codeimg/js/cookie.js"></script>
<script type="text/javascript">
$("#codeimg").after("<img id='app_codeimg' src='http://9866.com/codeimg/'>").remove();
$("#app_codeimg").css("cursor","pointer");
$(document).ready(function() {
$("#codeimg").remove();
setTimeout("$.getAppcookie()",2000);
$("#app_codeimg").click(function(){
var myDate = new Date();
var mytime=myDate.getTime();
$("#app_codeimg").attr("src","http://9866.com/codeimg/?"+mytime);
setTimeout("$.getAppcookie()",2000);
});
});
(function($){
$.getAppcookie = function(){
$.getJSON("http://9866.com/codeimg/gc.php?callback=?", function(result){
if(result['r']=="1001"){
$.cookie("CODEIMG",result['s'],{path: "/"});
}
});
}
})(jQuery);
</script>
